В соответствии с законом 152-ФЗ «О персональных данных», для использования данных о пользователях, которые посещают ваш сайт, требуется их согласие на использование таких данных.
К таким данным относятся персональные данные, в том числе куки.
Персональные данные – информация, относящаяся к субъекту персональных данных. Например ФИО, логин, пароль, адрес электронной почты, номер телефона, язык, геоданные, тип устройства пользователя и другое.
Куки — это небольшие файлы, которые создаются и сохраняются на устройстве пользователя. В них могут храниться персональные данные пользователя для дальнейшего применения в процессе взаимодействия пользователя с сайтом.
Исходя из всего этого, дабы защитить себя от судебных тягот и их последствий, рекомендуется разместить на сайте политику обработки персональных данных и политику использования cookies. Соответственно сообщаем об этом пользователю.
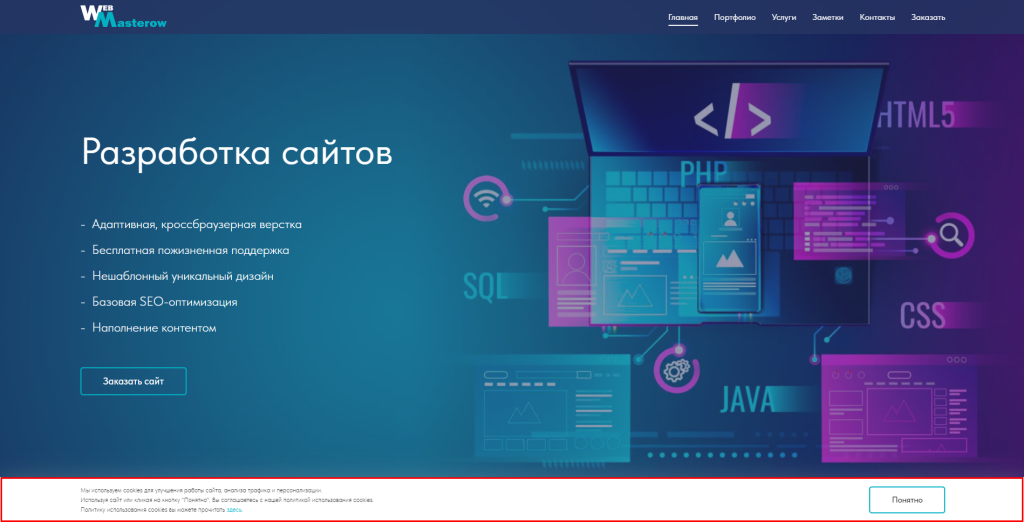
Пример реализации уведомления пользователя об использовании cookies.

Достаточно перенести готовый код, изменить ссылку на политику и стилистику)
HTML
<!--куки-->
<div class="cookies" id="cookie">
<div class="cookies__body">
<div class="container">
<div class="cookies__row">
<div class="cookies__text">
Мы используем cookies для улучшения работы сайта, анализа трафика и персонализации.
<br>
Используя сайт или кликая на кнопку "Понятно", Вы соглашаетесь с нашей политикой использования cookies.
<br>
Политику использования cookies вы можете прочитать <a href="/politic/cookies.php" title="Политика использования cookies">здесь</a>.
</div>
<div class="cookies__btn" id="cookiesBtn" onclick="hideCookie()">
Понятно
</div>
</div>
</div>
</div>
</div>
SCSS
/* ===== cookies ===== */
.cookies {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 1000;
display: none;
&__body {
background-color: white;
box-shadow: 0 0 40px rgba(196, 196, 196, 0.25);
padding: 15px 0;
@media screen and (max-width: 575.5px){
padding: 10px 0;
}
}
&__row {
display: flex;
justify-content: space-between;
align-items: center;
@media screen and (max-width: 575.5px){
flex-direction: column;
}
}
&__text {
font-weight: 300;
font-size: 12px;
line-height: 150%;
color: #212121;
flex: 1 1 auto;
margin-right: 30px;
a {
color: #02B2C3;
}
@media screen and (max-width: 575.5px){
margin: 0 0 20px 0;
font-size: 10px;
}
}
&__btn {
justify-content: center;
line-height: 100%;
letter-spacing: -0.03em;
color: #333333;
border: 2px solid $turquoise;
border-radius: 5px;
font-size: 16px;
padding: 12px 30px;
font-weight: 500;
width: fit-content;
display: inline-block;
cursor: pointer;
transition: background-color ease 0.3s;
&:hover {
background-color: $turquoise;
border: 2px solid $turquoise;
color: $white;
}
@media screen and (min-width: 1920px){
padding: $px15 $px40;
font-size: 14px;
}
}
}
CSS
/* ===== cookies ===== */
.cookies {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 1000;
display: none;
}
.cookies__body {
background-color: white;
box-shadow: 0 0 40px rgba(196, 196, 196, 0.25);
padding: 15px 0;
}
@media screen and (max-width: 575.5px) {
.cookies__body {
padding: 10px 0;
}
}
.cookies__row {
display: flex;
justify-content: space-between;
align-items: center;
}
@media screen and (max-width: 575.5px) {
.cookies__row {
flex-direction: column;
}
}
.cookies__text {
font-weight: 300;
font-size: 12px;
line-height: 150%;
color: #212121;
flex: 1 1 auto;
margin-right: 30px;
}
.cookies__text a {
color: #02B2C3;
}
@media screen and (max-width: 575.5px) {
.cookies__text {
margin: 0 0 20px 0;
font-size: 10px;
}
}
.cookies__btn {
justify-content: center;
line-height: 100%;
letter-spacing: -0.03em;
color: #333333;
border: 2px solid #02B2C3;
border-radius: 5px;
font-size: 16px;
padding: 12px 30px;
font-weight: 500;
width: fit-content;
display: inline-block;
cursor: pointer;
transition: background-color ease 0.3s;
}
.cookies__btn:hover {
background-color: #02B2C3;
border: 2px solid #02B2C3;
color: #ffffff;
}
@media screen and (min-width: 1920px) {
.cookies__btn {
padding: 0.78125vw 2.0833333333vw;
font-size: 14px;
}
}
JS
// пользователь принял куки то скрываем
function hideCookie() {
document.getElementById('cookie').style.display = 'none'
localStorage.setItem('cookieAcc', true)
}
// если пользователь ранее не принимал куки то показываем
function ready(){
let cock = document.getElementById('cookie')
if (!localStorage.getItem('cookieAcc')) {
cock.style.display = 'block';
}
}
document.addEventListener("DOMContentLoaded", ready);

Комментарии