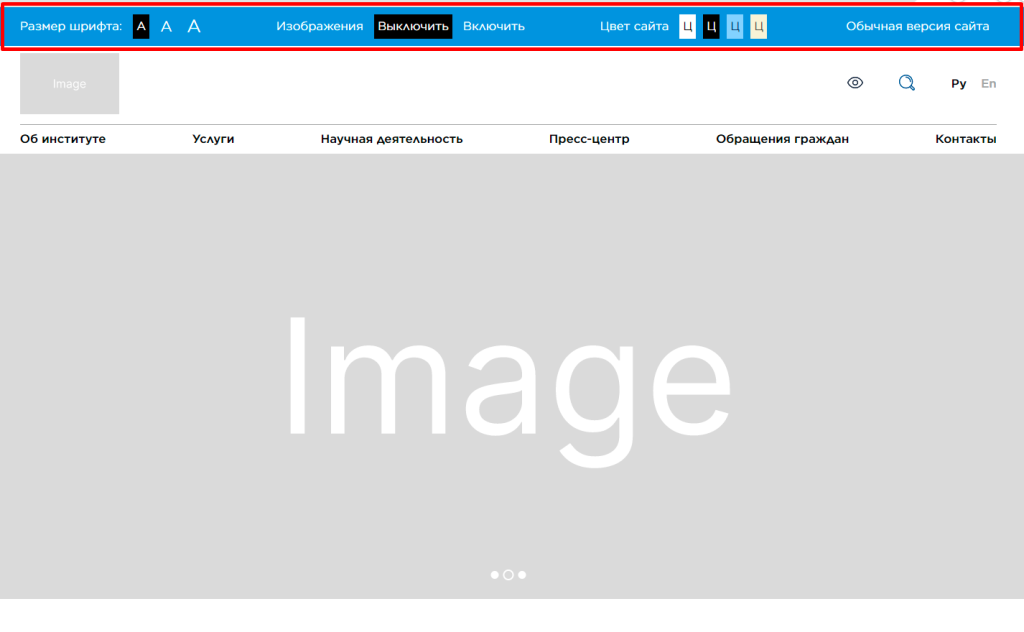
В соответствии с требованиями закона «О социальной защите инвалидов в Российской Федерации» и ГОСТ Р 52872-2012 к сайтам государственных организаций предъявляется требование наличия возможности адаптации сайта для слабовидящих.
Имеющиеся приложения и плагины для сайтов зачастую избыточны и становятся лишней нагрузкой. В связи с этим мне и пришлось сделать простой вариант панели, который вы сможете легко под себя изменить.

Подключение
Для начала работы подключите к своему сайту файл стилей
<link rel="stylesheet" href="help-bar.css">
и файл со скриптом
<script src="help-bar.js" </script>
Вывод кнопки
Для подключения
<a href="#" class="help-bar-btn" title="ВЕРСИЯ ДЛЯ СЛАБОВИДЯЩИХ">
Версия для слабовидящих
</a>
Если на сайте есть блоки, которые ломаются при применении параметров панели для слабовидящих, то вы можете исключить эти отрезки сайта или блоки добавив им класс not-hb
class="not-hb"
Разархивируйте папку в корень сайта, подключите файлы стилей и скрипт, вставьте html код панели в шапку сайта. Кнопке активации для слабовидящих присвойте класс help-bar-btn
class="help-bar-btn"

Комментарии