Для начала работы изучаем предыдущую заметку по отправке данных из формы на сервер, без перезагрузки страницы. Там же в конце страницы готовые материалы.
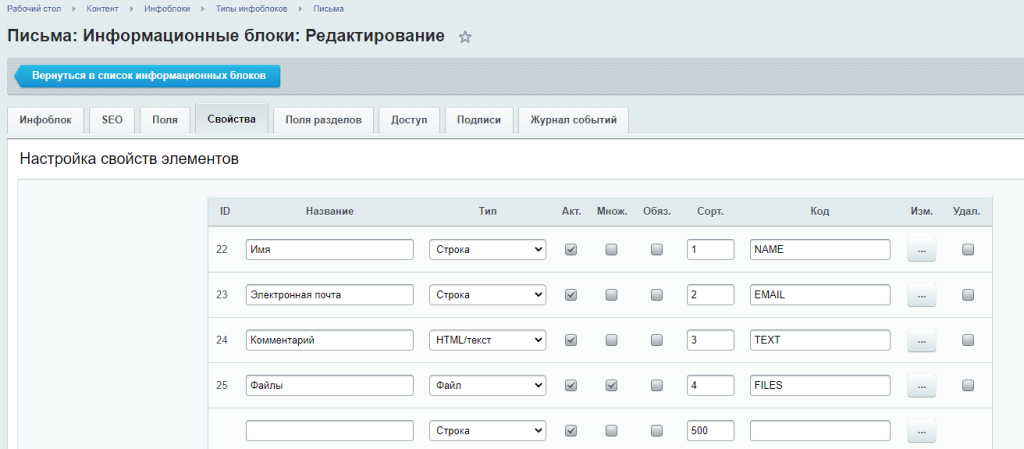
Прежде всего необходимо создать сам инфоблок в который будут сохраняться данные из формы. В созданном инфоблоке, настраиваем свойства с понятными кодовыми именами. Для больших текстовых полей желательно тип свойства выбрать HTML/текст. Файловому свойства тип задаем Файл и устанавливаем галочку Множественный.

Далее в HTML разметке формы добавляем поле для файлов с атрибутом multiple (иначе не получиться добавить несколько файлов). Название поля в разметке идет с квадратными скобками [ ] а в файле обработчике, без.
<div class="form-block">
<h1>Форма связи</h1>
<form id="form" enctype="multipart/form-data">
<input class="clean" type="text" name="name" placeholder="Имя">
<input class="clean" type="email" name="email" placeholder="Email *">
<textarea class="clean" rows="3" name="text" placeholder="Текст сообщения"></textarea>
<input class="clean" type="file" name="file[]" multiple="multiple">
<button name="send" type="submit">Отправить</button>
</form>
</div>
В файле, обработчике:
- в самом верху страницы добавляем служебную часть пролога require($_SERVER["DOCUMENT_ROOT"] . "/bitrix/modules/main/include/prolog_before.php");
- значения полей после проверки присваиваем соответствующим свойствам инфоблока;
- прописываем обработку полученного массива файлов. Сохраняем файлы и полученные id файла присваиваем свойству инфоблока.
/** сохранение данных в инфоблок **/
// подключаем модуль инфоблоков
CModule::IncludeModule('iblock');
// инициализируем
$elem = new CIBlockElement;
// создаем пустой массив и собираем в него поля
$PROP = array();
$PROP['NAME'] = $name;
$PROP['EMAIL'] = $email;
$PROP['TEXT'] = $text;
$arF = array(); // пустой массив для сбора ид файлов
$count = count($_FILES['file']['name']); // количество файлов
// соханяем файлы и получаем ид
for($i = 0; $i < $count; $i++) {
$arIMAGE["name"] = $_FILES['file']['name'][$i];
$arIMAGE["size"] = $_FILES['file']['size'][$i];
$arIMAGE["tmp_name"] = $_FILES['file']['tmp_name'][$i];
$arIMAGE["type"] = $_FILES['file']['type'][$i];
$arIMAGE["MODULE_ID"] = "vote";
$fid = CFile::SaveFile($arIMAGE, "vote");
$arF[] = $fid;
}
// все ид файлов присваиваем свойству
$PROP['FILES'] = $arF;
// настройки
$arLoadProductArray = Array(
"MODIFIED_BY" => 1,
"IBLOCK_SECTION_ID" => false, // элемент лежит в корне раздела
"IBLOCK_ID" => 8, // Ид инфоблока
"PROPERTY_VALUES"=> $PROP, // массив со свойствами
"NAME" => $email, // имя записи
"ACTIVE" => "Y",
);
// сохраняем
$PRODUCT_ID = $elem->Add($arLoadProductArray);
Готовые материалы по данной заметке, с учетом предыдущей. Скачать

Комментарии