Ограничение минимальной суммы заказа в интернет-магазине обеспечивает оптимизацию логистических процессов, снижая общие расходы на доставку. Это позволяет магазину предложить более низкие цены на товары, выгодные для клиентов. Также, это стимулирует покупателей делать более крупные заказы, что способствует увеличению общего объема продаж.
В моем случае компоненты корзина и оформления заказа находятся на одной странице.
Было принято решение, что когда сумма цен товаров в корзине меньше 850 рублей, кнопка "Оформить заказ" деактивируется и на ней появляется соответствующее оповещение.
Открываем файл template.php в шаблоне компонента sale.order.ajax и находим кнопу оформления заказа. В маем шаблоне на 535 строке. Ищите по атрибуту data-save-button.
Оборачиваем кнопку в тег div с ид orderBtn, чтобы проще было к нему обращаться. Должно получится следующее
<div class="orderBtn">
<?
$minSummOrder = 850;
if ($arResult['ORDER_DATA']['ORDER_PRICE'] > $minSummOrder) : ?>
<a href="javascript:void(0)" class="btn" data-save-button="true">Оформить заказ</a>
<? else: ?>
<a class="btn disable">Для оформления заказа наберите сумму более <?=$minSummOrder?> ₽</a>
<? endif; ?>
</div>
Кода выше, достаточно для ограничения при загрузке или перезагрузке страницы. Но при изменении состава и количества товара, ограничения не обновляются (не перепроверяются). Для этого надо вносить правки в скрипт отвечающий за обновление информации в корзине при действиях пользователя.
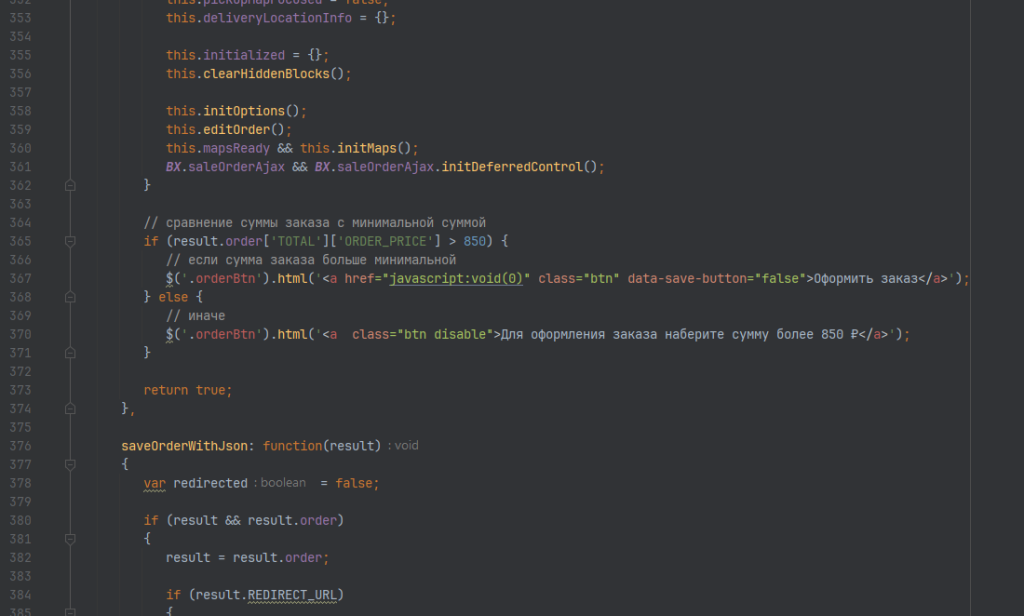
Отправляемся в файл order_ajax.js, где после 300 строчки есть функция refreshOrder, которая отвечает за обновление контента в корзине. В конец функции, до строки return true; вставляем код

Код
// сравнение суммы заказа с минимальной суммой
if (result.order['TOTAL']['ORDER_PRICE'] > 850) {
// если сумма заказа больше минимальной
$('.orderBtn').html('<a href="javascript:void(0)" class="btn" data-save-button="false">Оформить заказ</a>');
} else {
// иначе
$('.orderBtn').html('<a class="btn disable">Для оформления заказа наберите сумму более 850 ₽</a>');
}
Для изменения внешнего вида кнопки оформления заказа в состоянии запрета, в файл стилей добавляем стили для класса disable
.disable {
background-color: #828282;
border: 1px solid #828282;
cursor: not-allowed;
}

Комментарии